5分でOfficeの独自リボン作成(VB+ビジュアルデザイナ利用)
Office2010(2007もだけど)では、『リボン』が重要なUIです。最初は「場所とるな~」と思ってましたが、今となってはリボン無しでOfficeを触る方が違和感があるほどです。

このリボン、VisualStudio
を使えば簡単に作成できるのですが、意外とそのための日本語の情報が少ない気がします。それにあったとしても、デザイン部分はXMLを手書きするものばかりなんですよね。
VisualStudio にはグラフィカルにリボンデザインができるように「ビジュアルなデザイナー」ってのがあります。このテのツールはMicrosoft のお家芸と言ってもいいでしょうから、使わない手はありません!
と思って作ってみたのですが、たったこれだけなのに随分悩みました(苦笑。
今回は忘れてしまった時のための覚書です。
(今回は新入社員の季節ということで
柔らかめに書いています。)
【前提】
・VisualStudio 2010 Professional SP1 を使っています
2010じゃなくても大丈夫なはずですが、グレードはProfessional以上が必要です。残念、無償版のExpressではダメです。
・言語は VisualBasic を使います。
今回はてっとり早くVBを使います。まぁ.netの世界なのでVCにしてもそう大きな違いはないと思いますが。
・サンプルとして Outlook2010 のリボンを作成します。
Outlook が一番引っかかりやすそうなので。
・デバッグにはOutlook2010 が必要です。
もちろんなくても開発はできるのですが、あった方がテストが格段に楽です。Outlook Express でも動くのかは・・・分かりません。情報求ム!
【Outlook2010アドインプロジェクトを作る】
まずVisualStudioを起動します。あ、この起動時間は「5分」に含めないでね(笑。
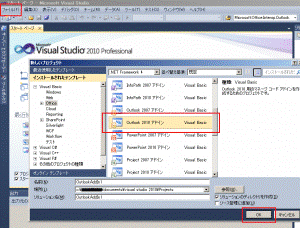
起動したらメニューから、[ファイル]-[新規作成]-[プロジェクト]を選択します。
「新しいプロジェクト」画面が表示されたら、[VisualBasic]-[Office]-[2010]を選択し、リストの中の「Outlook 2010 アドイン」を選択して OK をクリックします。

デフォルトのプロジェクト名は「OutlookAddIn1」になりますが、なんなら適宜書き換えて下さいませ。
【自作リボンを作る】
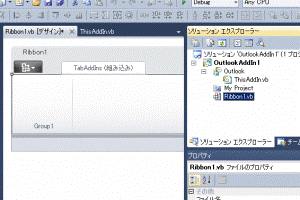
アドインプロジェクトが開いたら、右側に「ソリューション
エクスプローラー」というパネルが表示され、そこに今作ったプロジェクトが表示されてると思います。(表示されてない?じゃあ「Ctrl+Alt+L」です!)
ソリューション エクスプローラー
では先ほど作ったプロジェクト「OutlookAddIn1」を右クリックします。(1番上のソリューションではなくて、その下のプロジェクトの方ね。)
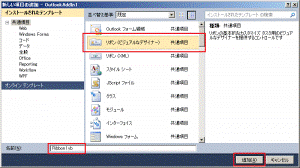
コンテキストメニューが表示されますので、[追加]-[コンポーネント]を選択します。
すると「新しい項目の追加」というダイアログが表示されますので、「リボン
(ビジュアルなデザイナー)」を選択して「追加」をクリックします。

ソリューション エクスプローラー
に「Ribbon1.vb」というファイルが作成されます。たぶん何もしなくても下記の画面が表示されると思いますが、表示されないようなら Ribbon1.vb をダブルクリックして下さい。
【Outlook での追加手順】
Outlook,InfoPath のアドインを作ろうとしている場合だけの手順ですが、このリボンのインスペクタを設定します。(分からん?ゴメン、私も五里霧中。MSDNの技術情報を読めば読むほど霧の中。深みにハマりそうなので、ただ画面にリボンを表示するだけのニーズなら「こういう事をするんだ」ぐらいに割り切った方が費用対効果出るかも。ちなみに私がハマったのがここ。)
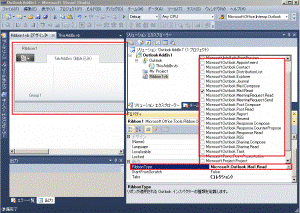
リボンデザイナで「リボン」を選択して下さい。下図のようにリボン全体が点線で囲まれるイメージになるように。そうすると右下の「プロパティ」パネルの[動作]-[Ribbon Type]の項目に「Microsoft.Outlook.Mail.Read」と表示されています。
右側にある下向き三角をクリックすると下図のように候補の一覧が表示されます。
初期状態でチェックされている「Outlook.Mail.Read」では リボンは表示されませんでした。もしかしたら表示されるのかもしれませんが、私には分かりませんでした。何となく一覧を眺めていて「受信トレイ選択時?」と思ったのですが、表示されません。
ということで「Microsoft.Outlook.Explorer」を選択します。これなら受信トレイだろうが予定表だろうがどこでもリボンが表示されますので。
余談ですが長らく「この一覧のそれぞれが何を意味しているか」っていう、使う側にとって最も欲しい情報が、MSDN で見つけられませんでした。もし VisualStudio にも表示されているリボンクラスのプロパティを説明するこのページ辺りから、そういう説明のページにリンクが張ってあったりするとすごく幸せだと思うのですが・・・。(まぁ説明のページって言っても何を説明したいのかフォーカスの絞れていないダメな説明ページだけど。)
【ボタンを追加してみよう!】
実はこれで独自リボンの作成は終わりなんです。(ね?5分でしょ?)
でもさすがにこれじゃあ寂しいですか(笑。
それでは せっかくなんでボタンでも配置してみましょう。
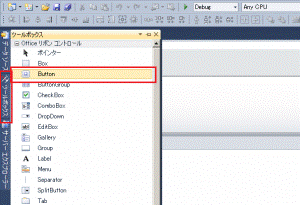
VisualStudio の左端の「ツールボックス」をクリックして開き、一覧から「Button」を選択し、リボンデザイナのリボングループ内をクリックして追加します。
画面の通り・・・これ・・・リボングループに張りつけるの大変ねw
私は「ボタン」選択状態で、リボンを右クリックしてツールボックスをひっこめてから貼り付けるようにしてます。
ボタンを貼り付けたら右側のソリューションエクスプローラに戻り、リボンファイル(Ribbon1.vb)を右クリックして「コードの表示」を選択します。
もうここから先はいつものVBですね。コード画面の左上のプルダウンから「Button1」を選択し、右上のプルダウンから「Click」を選択すればメソッドが表示されますので、下記のように書いて保存しましょう。
Private Sub Button1_Click(sender As Object, e As Microsoft.Office.Tools.Ribbon.RibbonControlEventArgs) Handles Button1.Click MsgBox("We need ShallSystemService!") End Sub
メッセージの内容ですか?そりゃまぁこの通り書く必要はないですけどね(笑。
でもできれば書いてほしいな~・・・
え?周りに同僚がいる?できれば音読してほしいな~・・・
何と!?離れた所に発注権限を持った偉い人がいる!?できれば叫んでほしいな~w
【動かしてみよう!】
それでは
たったこれだけですが動かしてみましょう。
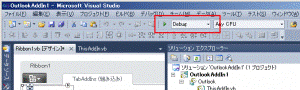
VisualStudio のツールバーにある右向き三角ボタンを押しましょう。
(あ、その右の「構成」が「Debug」になっている事を確認してね。)
デバッグ実行すると自動的にOutlookが起動します。これはいい!
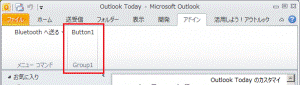
上のリボンタブから「アドイン」を選択すると・・・自作のリボングループが作成されていますね。
せっかくなので「Button1」もクリックしてみましょう。
もちろん必要に応じて音読も歓迎です。
【後始末】
上記のデバッグ実行ですが、アドインは普通にOutlookにインストールされちゃっていますので、VisualStudio を終了した後も動き続けます。
テストが終わったら後始末も大切ですからね、消しておきましょう。
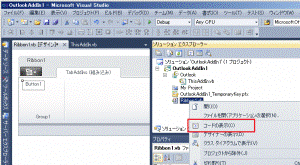
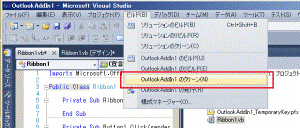
VisualStudio のメニューから[ビルド]-[OutlookAddIn1 のクリーン]を選択します。
【今日のおまとめ】
まとめるほどの事もないんだけど、ビジュアルデザイナを利用した場合のポイントだけ。
・RibonType に Microsoft.Outlook.Explorer を選択するのがミソ。
・アドイン本体にリボンの表示などのコードを書く必要は無い。
(リボンをXMLで書いた時には必要なんですよ。)
・リボンで発生するイベントは、リボンのファイル内にコードを記述する。
(VBのForm と同じ考え方ですね。)